Custom Griptape Maker🛹
Origins 🌅
I was trying to come up with an idea for the January project.
I also have a friend that is currently learning software development, so we decided that we will work on it together.
The problem was where to get the idea from? We both enjoy skateboarding, so we began brainstorming (nice rime, huh?).
After few iterations we've decided we will create a tool that would allow users to design how their griptape will look after they apply their own modifications.
Non skaters idea explanation 🙆
You guys surely know what a skateboard is. Griptape is the black part on top of it. That's the basics but oftentimes skates customize their griptape so that it looks much c00ler.
Usually the customization is performed by taking a knife and simply cutting it. Since cutting your griptape is irreversible it would nice to know what we want to do and how will it look like. Now you have two options, just draw it or use our tool.
Here are some images for reference.



What I've learned/technologies 📖
Before starting this project I was thinking that making graphic apps on web is hard but it's always something new to learn so I thought it might be fun.
After the project I am absolutely sure that HTML canvas projects are far from easy.
Big part of making this happen was to decide on the js library that could make development of such a graphical application easier. Working directly on canvas is not what I want. (since I don't know it very well)
We've considered like 4 different libraries but the ones that seemed suitable for our needs were Fabric.js and Konva.js. We've even restarted the project twice and switched libraries thinking the other one is easier to work with 😮💨
That said, we eventually picked Konva.js.
From the good sides, if it's a 2D project you are 90% sure that you are going to use HTML canvas, and that's the area that improved the most (besides gaining experience with Konva.js).
One interesting thing I've learned: globalCompositeOperation. Basically that's a property that changes how canvas objects interact with each other. Example: In our griptape project you add objects that are visible only on top of the griptape, if you move them outside of the deck, they will become invisible. That is done by setting globalCompositeOperation to source-atop.
Monetization ❌
None.
Yup, this is more of a fun project. The only idea for it to make some $$$ was to enable it in some online skateboard shops (), but that would require a shop to do grip cutting etc. (which is not that common)
Still though I wanted to give it a try. So I sent my first-time-in-life-ever cold email to some skateboard shop owner, that I cleverly googled.
It was a success! Well success meaning I got a response. The guy said what the product is missing, what could be improved etc. but most importantly he said that his shop is not doing the customization so that won't work.
Summary 🌇
Revenue: -1$ (domain)
Time spent building: ~~2 weeks.
What I am happy about: Sent a cold email and got a response. Learned a bit about Konva.js and HTML Canvas.
Also super happy that you've read this post🥰
Thank you for reading!
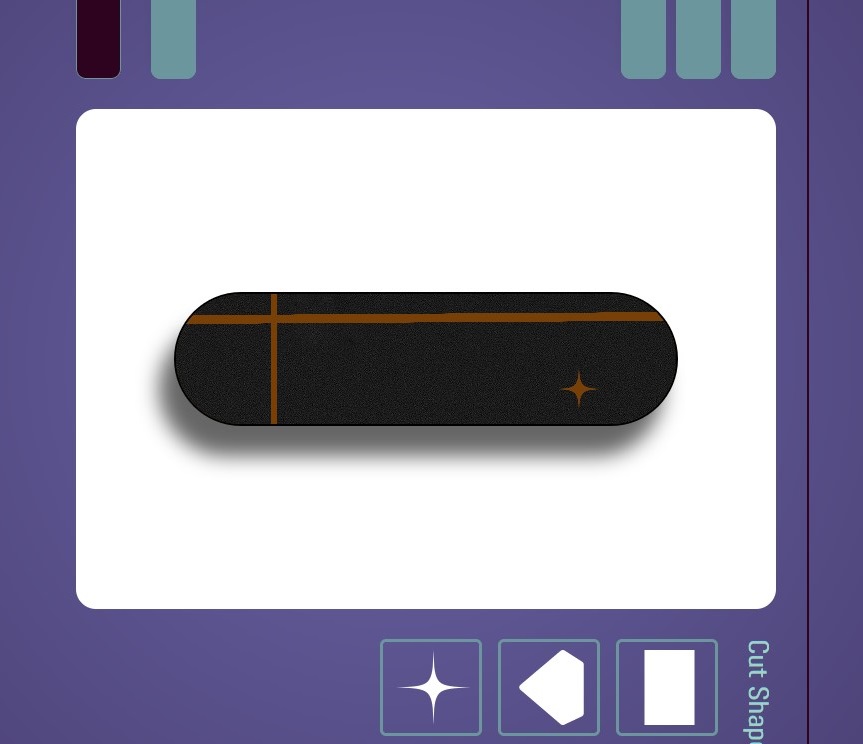
P.S. Here's a favourite design made in our app. This proves that making this project was not a mistake.
